Приветствую Вас Гость
Главная | Регистрация | Входdoctor-design
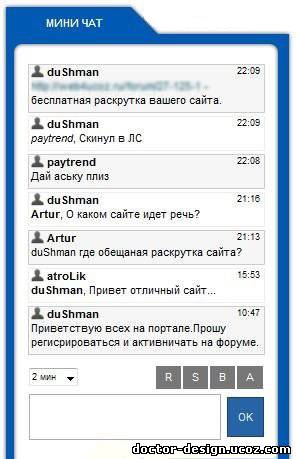
 В вид материалов мини чата. Код <div class="cBlock$PARITY$" style="padding:0 4px 5px 2px;margin-bottom:3px;">
<div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div> <div style="text-align:left;"> <?if($USERNAME$)?><a href="$PROFILE_URL$" title="$USERNAME$" rel="no ... Читать дальше » |
|
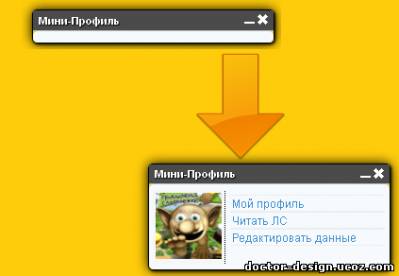
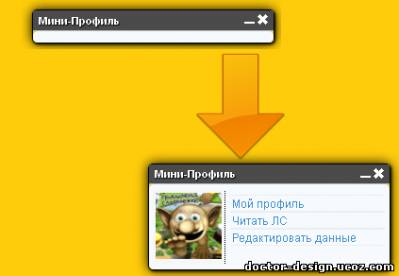
Установка: Как правильно установить "Профиль для ucoz" на сайт? Приступим. И так Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов" Копируем код и вставляем в глобальный блок "Нижняя часть сайта" в самый низ или куда вам будет удобнее. |
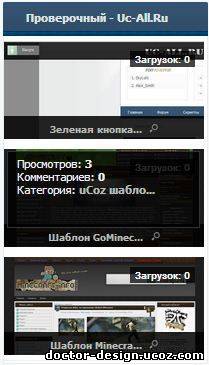
 Данный скрипт представляет собой удобный и красивый информер для самых скачиваемых файлов ucoz, который очень просто поместить в любой блок. В шаблоне информера находится изображение файла, сверху, поверх картинки написано количество загрузок. А снизу, полупрозрачная лента с названием файла и иконкой лупы, при нажатии на которую открывается дополнительная панелька с подробной информации о материале. Данное решение можно перенастроить и под другие модули, такие как новости, блоги или статьи. Интересно, что информер лучших материалов подходит практически под любой дизайн и под сайты любой тематике. Более симпатично смотрится на сайтах игровой тематики. Важно: Ширина блока, куда вы хотите вставить информер, должна быть не менее 190px! Если вы хотите, что-бы выводило не 3 мат ... Читать дальше » |
 Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов" Копируем код и вставляем в "Нижняя часть сайта" в самый низ. Код <div style="display:none;" class="nav_up" id="nav_up">
<img alt="↑" width="32" height="32" src="http://pnghosts.ru/img/2_u.ico" > </div> <div style="display:none;" class="nav_down" id="nav_do ... Читать дальше » |
|
Установка: Как правильно установить "Профиль для ucoz" на сайт? Приступим. И так Заходим в панель управления сайтом, далее "Главная » Управление дизайном » Редактирование шаблонов" Копируем код и вставляем в глобальный блок "Нижняя часть сайта" в самый низ или куда вам будет удобнее. |
 Как установить часы на ucoz платформу? Очень просто и легко. Ставите код часов в любое место сайта или в созданный глобальный блок. Код <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://active.macromedia.com/flash6/cabs/swflash.cab#version=6.0.0.0" width="100%" height="100%"> <param name="movie" value="http://pnghosts.ru/img/multicolorclock.swf"> <param name
...
Читать дальше »
|
 И так для начала идём в Админ панель => Настройки => Общие настройки => Активировать функцию "Кто Онлайн" ставим галочку. Теперь активируем модуль статистика сайта, опять идём в Админ панель нажимаем на вкладку неактивные и активируем модуль. Теперь когда мы активировали нужные нам функции, установим в нужное место вашего сайта следующий html код статистики сайта: |
 И так для начала мы создадим информер материалов для uCoz, для этого идём в Админ панель => Инструменты => Информеры => Создать информер => Счетчик материалов удаляем старый html код и устанавливаем новый: Код <ul>
<?if($DIR$)?><li><div>Сайтов в каталоге:</div>$DIR$</li><?endif?> <?if($BLOG$)?><li><div>Записей в блоге:</div>$BLOG$</li><?endif?> <?if($GB$)?><li>& ... Читать дальше » |
 Установка: 1) Форма входа: На всех страницах замените $LOGIN_FORM$ на: |
 Установка Создайте информер для модуля Пользователи (Панель управления » Инструменты » Информеры). Выберите Способ сортировки по Репутации. Количество материалов – 8, а количество колонок – 1. Вставьте следующий код в Шаблон информера. Код <div class="top_user"><a href="$PROFILE_URL$"><span>$REPUTATION$</span></a><div class="
...
Читать дальше »
|
Форма входа
Архив записей
Наш опрос
Мини-чат
WEB- Мастеру
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Поиск
//doctor-design.ucoz.com$27.5$27.5Сколько стоит ваш?
| doctor©design 2024 |
| Бесплатный конструктор сайтов - uCoz |