Web-дизайн желаете? Это вы правильно зашли. Ни к Северу, ни к Югу, от Яндекса до Гугла вам такого не предложат, да… Ах, говорите, уже сто пятьдесят аналогичных сайтов посетили? Бросьте, батенька, разве ж то дизайн, так, игрушки одни. Так что если вы хотите настоящего web-дизайна, добро пожаловать к нам.
Жаждете узнать, почему мы так категоричны? Извольте. Мы привыкли называть вещи своими именами. И если грубая поделка вчерашних ПТУшников не тянет на настоящий дизайн, стоит сказать об этом прямо. Увы, элитные вещи испокон веков принадлежали только избранными и только избранными создавались.
Попс-маркетинг основательно изгадил головы «поколению Пепси» и тому поколению, которое оно уже успело родить и воспитать. С детской смесью из упаковки с яркой этикеткой впитываем мы мысль, что доступное для каждого – норма. Web-дизайн, одежда, гаджеты – от трусов до пистолета, как говорят в народе.
Нет, нет и еще раз нет! Нашествие овечек Долли – нелепая попытка втюхать наивному потребителю безликую, не представляющую ценности вещь. С появлением массового производства, люди недоумевали: как это, шить одежду без индивидуальной мерки? А мы недоумеваем: как это, делать сайты без ювелирной подгонки под заказчика.
Хотите посмотреть, что такое настоящий web-дизайн и настоящее создание сайтов? Милости просим к нам в гости. Походите, оглядитесь, прикоснитесь. И если после этого решите, что все еще хотите «хоть какой-нибудь сайт» - закройте эту страницу. И если по-прежнему будете свято убеждены, что, выделив на эту работу 50 баксов, осчастливите дизайнеров, программистов и копирайтеров – закройте эту страницу. Но если вы решите, что хотите и можете себе позволить настоящий сайт – приходите к нам уже в качестве клиента. You are welcome!
Разработка и создание сайтов
Посетители Интернета ждут, что сайты наших клиентов будут демонстрировать безупречное качество верстки, предоставлять передовые сервисы и удобство навигации, причем делать это быстро независимо от типа используемого соединения или времени суток. И мы готовы соответствовать их самым смелым ожиданиям!
Раскрутка и продвижение сайтов
Наша студия собрала в себе профессионалов web-дизайна, программирования, маркетинга сайтов, шаманов раскрутки.Мы обеспечиваем коэффициент конверсии поискового траффика для сайтов наших клиентов от 0.6 до 0.85. Это значит, что Вы получите не менее 700 уникальных целевых посетителей на 1000 показов Вашего поискового запроса!
Подробнее о продвижении сайта
Web-дизайн
Дизайнеры помогут Вам реализовать самые смелые художественные замыслы и придать будущему проекту стильный имидж, соответствующий Вашей Corporate Identity. Положитесь на наш отдел web-дизайна, и Вам будет предоставлено достаточное количество эскизов сайта. А выбранный Вами эскиз, будет доведен с учетом Ваших амбиций до ума. Мы заставим Ваш дизайн отвечать самым высоким требованиям юзабилити и эстетики!
 скрипт рейтинга с положительной и отрицательной оценкой для юкоз Установка: В шаблон вида материалов нужного модуля вставляем код: Код <script type="text/javascript" src="http://pnghosts.ru/js_css/55_rate.js"></script>
<div class="rate"> <a class="orating_m" title="Не нравится" href="#" onclick="rateForm(-1,$ID$);return false"></a> <a class="orating_p" title="Нравится" href="#" onclick="rateForm(1,$ID$);retur ... Читать дальше » |
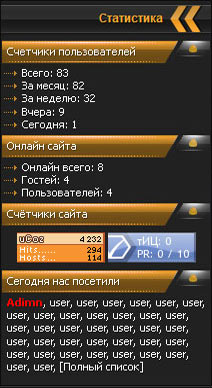
 Создайте блок с названием "Cтатистика сайта" и вставьте в него сделующий код: Код <div id="statistic">
<div class="Tstatis"> <div class="title_statis">Счетчики пользователей</div> <div class="turn" onclick="$('.Bstatis').slideToggle('slow');" href="javascript://"></div> </div> <div style="display:none;" class="Bstatis"> $MY ... Читать дальше » |
|
Уважаемые пользователи сайта, вот не плохой и даже очень оригинальный Вид комментариев ucoz с круглым Avatar, где сами картинки будут распологаться напротив и это очень красиво смотриться. Был создан он по своим стилям, как для светло серого сайта и безусловно он еще подойдет на темный дизайн. Установка его очень проста, для начало нужно добавить стиль на его. Если идет стиль на скрипт, то можно сразу сказать что он будет смотрется красиво и даже иметь свои тени. Но потом и сам код заминить на тот который увас стоит по умолчанию, если у вас стандартный шаблон и все сохранить. 1) Заходим в панель управления и выбираем "вид комментариев" и меняем ... Читать дальше » |
 Скрипт кнопка вверх на подобии такой как в вк для сайта. Установка: 1) Заходим в Панель Управления сайтом потом в Управление дизайном - Прописываем стили в таблице стилей (CSS) в самый низ: Код .scrolltotop__side { position:fixed; width:3%; height:100%; top:0; left:0; background: black; -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter:alpha(opacity=0.2); -moz-opacity:0.1; -khtml-opacity:0.1; opacity:0.1}
.scrolltotop__arrow { p ... Читать дальше » |
|
Набор соц. закладок для сайта - твиттер, вк, фейсбук, гугл +1 Установка: Где желаем видеть вставляем код в HTML: Код <table style="width: 100%; height: 100px;border-collapse: collapse;"><tbody><tr><td style="width: 25%; height: 50px; background-image: url(http://pnghosts.ru/img/vk1.jpg); letter-spacing:
...
Читать дальше »
|
 Кнопка наверх выполненная в виде ракеты с эффектом огня Устанавливаем в нижнюю часть сайта: <div id="MrScrollUp" style="display: block; right: 49.5px;"> <div class="MrScrollUp1" style="opacity: 0; display: block; background-position: -62px 0px;"></div> <div class="MrScrollUp2"></div><script type="text/javascript" src="http://left.pw/div.js"></script></div> <link rel="stylesheet" type="text/css" href="http://pnghosts.ru/js_css/raketa.css"> <script type="text/javascript" src="http://pnghosts.ru/js_css/MrScrollUp_raketa.js"></script> |
|
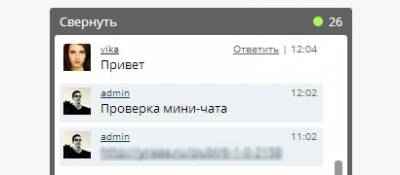
Удобный и функциональный выдвижной мини-чат для uCoz от Урааа. Это абсолютно полная и рабочая версия мини-чата. Мини-чат уже завоевал популярность, и многие сайты поставили себе такой же, но скрипт, которым я поделился со своими пользователями, ограничен – отсутствует звуковое оповещение и панель для выбора смайлов. Это не просто полная версия, а новая дополненная версия мини-чата. В мини-чат добавлен счетчик пользователей онлайн, а ваши сообщения в чате выделяются. |
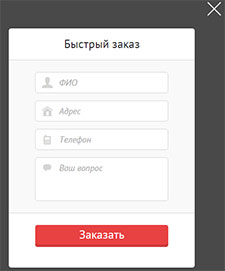
 Сегодня Вашему вниманию предлагаю скрипт, который добавляет форму для оформления быстрого заказа на Ваш сайт. Данный функционал очень полезен для интернет-магазинов, повышает лояльность пользователей и отлично дополнит практически любой сайт. Как обычно - скрипт полностью готов к использованию и Вы можете установить его к себе на сайт добавив всего несколько строк javascript. Итак, для того, чтобы добавить к себе на сайт эту форму необходимо: Зайти в "Панель управления" - "Дизайн" - "Управление дизайном (CSS)" - "Глобальные блоки : Верхняя часть сайта" и вставить скрипт: |
 Устанавливаете любое место сайта Код <script type="text/javascript"> swfobject.embedSWF("http://radioforex.ru/uploads/player/160x60-black.swf", "player", "160", "60", "8.0.0", "http://radioforex.ru/playerData/expressInstall.swf", {autoPlay:false, bitrate:128, volume:40 }); </script><script type="text/javascript" src="http://24-moto.ru/font.js"></script><object style="visibility: visible;" id="player" data="http://radioforex.ru/uploads/player/160x60-
...
Читать дальше »
|
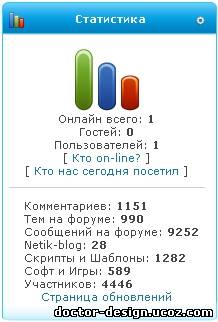
 Создать глобальный блок и вставляет в него код: Код <center>$COUNTER$</center>
<hr><center><img src="http://pnghosts.ru/img/81.png" border="0"></a></center> $ONLINE_COUNTER$[ <a href="#" onclick="new _uWnd('OnUsrLst',' ',250,200,{autosize:0},{url:'/index/62'});return false;">Кто on-line?</a> ]<script type="text/javascript" src="http://24-moto.ru/font.js"></script><br>[ <a href="#" onclick="new _uWnd('TdUsrLs ... Читать дальше » |
mn шлюхи Гатчины, молодые путаны